Каждый день десятки бизнесов переходят из офлайна в онлайн. Сейчас удобный сайт не просто прихоть. От дружелюбного интерфейса часто зависит, сколько посетителей сайта в итоге дойдут до покупки. Рассказываем, что такое интерфейс, о признаках удачного интерфейса и о том, какие элементы содержат интерфейсы всех интернет-магазинов.
Что такое интерфейс
В широком смысле интерфейс — это все инструменты, которые помогают одной системе взаимодействовать с другой. Поскольку чаще всего речь о человеке и какой-то программе (или сайте, приложении), то под интерфейсом понимают инструменты, которые помогают человеку пользоваться софтом и разными устройствами.
Например, вы хотите посмотреть погоду, берёте телефон и нажимаете на иконку приложения с погодой. Иконка — это элемент графического интерфейса вашего смартфона. Зашли в Яндекс и нажали на «Новости» — воспользовались web-интерфейсом. Перешли на сайт пиццерии и кладёте в корзину маргариту и пепперони — пользуетесь интерфейсом сайта. Нажимаете «Гречка» и «Старт» на панели управления вашей мультиварки — тоже пользуетесь интерфейсом.
Интерфейс — это посредник, который помогает нам использовать возможности программ, сайтов и приложений и взаимодействовать с ними. При этом знать, как устроен сайт, чтобы им пользоваться, не нужно. И чем лучше сделан интерфейс, тем проще и быстрее человек решит свои задачи, будь то заказ в интернет-магазине или, например, поиск авиабилетов.
С понятием интерфейс тесно связан термин «юзабилити» (от английского use ― «использовать»). Юзабилити — это удобство использования цифрового продукта.

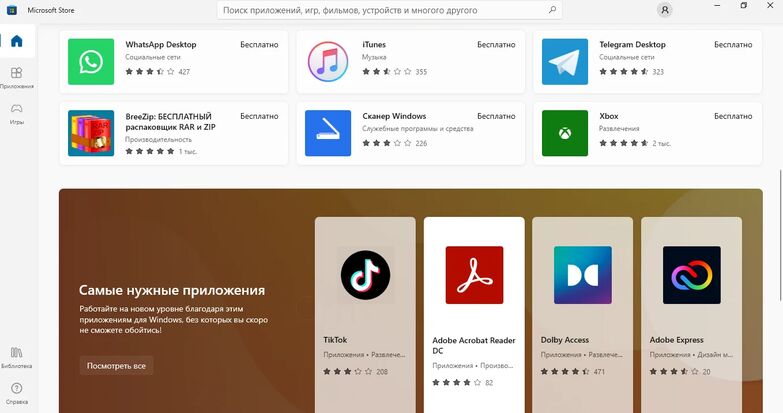
Интерфейс магазина приложений Microsoft Store
Типы интерфейсов
Одни интерфейсы созданы для того, чтобы обычные пользователи могли решать свои задачи с помощью тех же сайтов. Другие предназначены для того, чтобы программы взаимодействовали между собой и один софт мог использовать возможности другого. Для этого есть API или программный интерфейс приложений.
Основные типы интерфейсов:
- программный интерфейс или API (взаимодействие программ между собой);
- аппаратный интерфейс (взаимодействие физических устройств, например, кабель USB, соединяющий компьютер и клавиатуру);
- аппаратно-программный (взаимодействие между программами и компьютерами или оборудованием, например, приложение на смартфоне);
- пользовательский интерфейс (взаимодействие человека с компонентами компьютерной системы: клавиатурой, мышью, сенсорным экраном, микрофоном).
Поговорим подробнее о пользовательском интерфейсе и его разновидностях.
Пользовательский интерфейс (UI)
User interface, или сокращённо UI, нужен, чтобы человек мог взаимодействовать с бытовой техникой, операционкой компьютера, сайтами и смартфонами. Именно пользовательский интерфейс чаще всего имеют в виду, когда говорят об интерфейсе.
UI тоже бывают разными, вот основные виды пользовательских интерфейсов.
Графический интерфейс. Он даёт пользователям доступ к функциям программ с помощью визуализации информации на экране устройства. Это происходит через элементы графических интерфейсов, которые все мы видим по много раз за день:
- кнопки,
- иконки,
- всплывающие подсказки,
- всплывающие окна, или поп-апы (англ. pop-up),
- пункты меню,
- поля для заполнения текстом,
- переключатели.

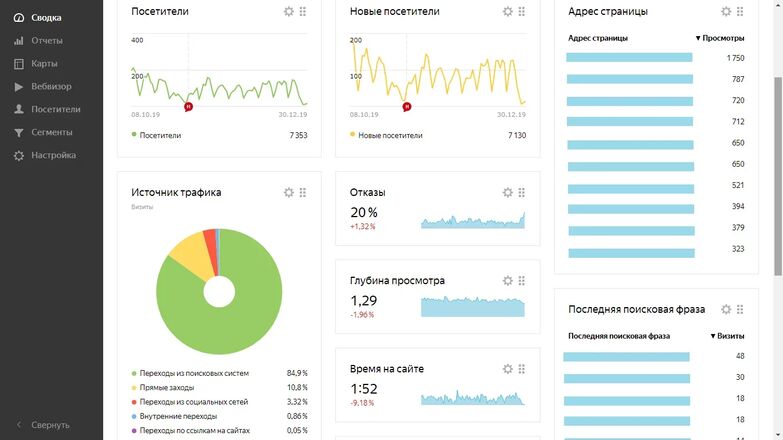
Интерфейс Яндекс Метрики — это тоже графический web-интерфейс
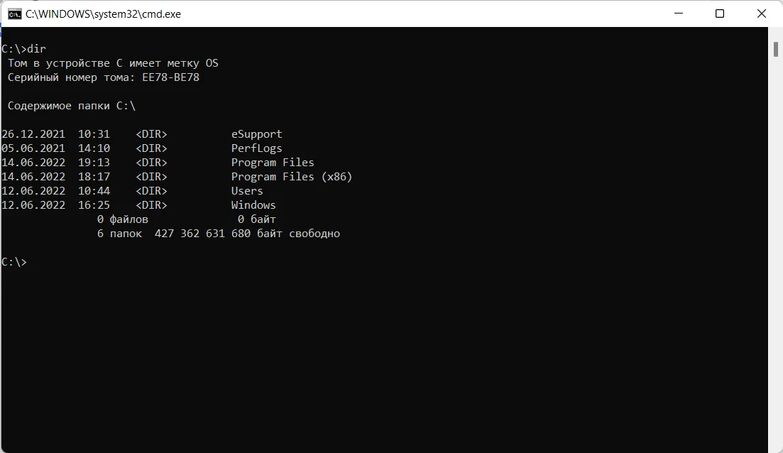
Текстовый интерфейс. Это способ взаимодействия пользователя и какого-то оборудования через текстовые команды (комбинацию буквенно-цифровых символов). Сейчас все операционные системы работают с человеком через графические интерфейсы, мы взаимодействуем с системой с помощью мышки или через сенсорный экран. Но было время, когда управлять компьютером было можно только клавиатурой, набирая текст в командной строке. Таким интерфейсом могут пользоваться не все, для этого нужны определённые знания.

Командная строка Windows — пример текстового пользовательского интерфейса. На скрине выше с помощью команды dir мы вывели список файлов и папок, находящихся на диске С.
Жестовый интерфейс. В этом случае человек управляет программой с помощью жестов. Примеры такого интерфейса — сенсорный экран смартфона, игровой джойстик или руль. Жестовый интерфейс может быть контактным и бесконтактным.
Голосовой интерфейс. Всем известные Алиса от Яндекса и «Окей, Гугл» — примеры голосового интерфейса. Они позволяют пользователю бесконтактно общаться с программой через микрофон и распознавание голосовых сообщений.
Каким должен быть интерфейс
Если интерфейс сделан хорошо, пользоваться им легко и удобно. Отзывчивый и понятный сайт бережёт время и силы пользователя. Если говорить о ключевых характеристиках, то хороший интерфейс:
- интуитивен — пользователю, который впервые зашёл на сайт, должно быть сразу понятно, как найти нужный товар, сделать заказ и оформить оплату;
- адаптивен — сайт должен корректно отображаться на всех возможных устройствах;
- прост и лаконичен — интерфейс, который перегружен элементами, текстом и изображениями, тяжело воспринимать, он отталкивает клиента;
- избегает лишних элементов — если в форме регистрации 10 полей и всё обязательно заполнять, это не вызовет ничего, кроме раздражения;
- логичен — содержание сайта и логика взаимодействия с его элементами не должны сбивать пользователя с толку.

Удачный интерфейс стриминга «Кинопоиск» облегчает поиск фильмов и сериалов
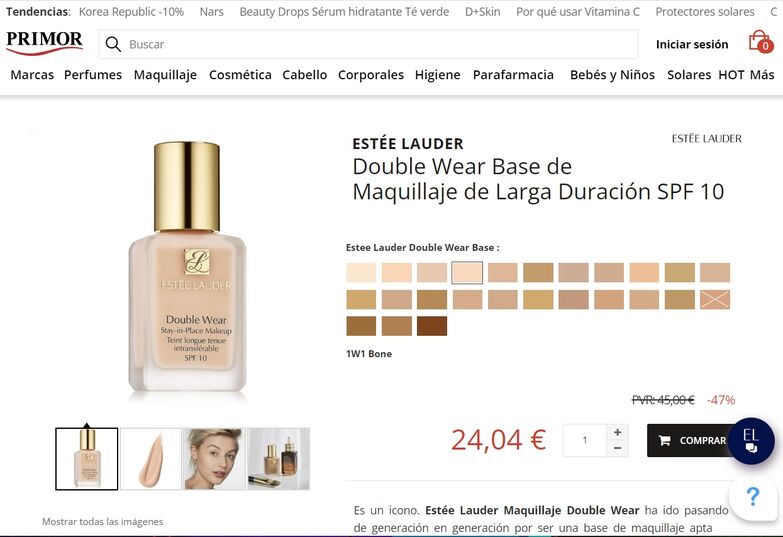
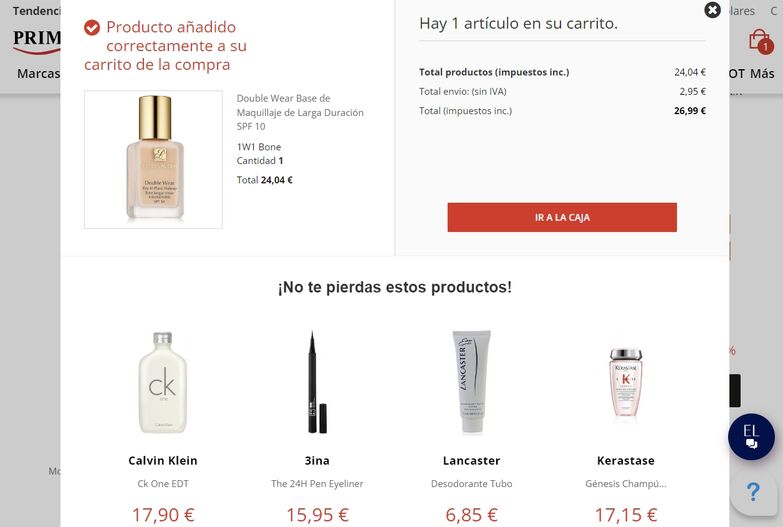
Если интерфейс простой и понятный, вы сможете сделать покупку в интернет-магазине, даже не читая текст. Для примера возьмём интерфейс интернет-магазина Primor. Уверены, вы смогли бы выбрать и заказать, например, тональный крем, практически без знания испанского языка.

Выбор товара на интуитивном уровне без знания языка. Большая чёрная кнопка — «Положить в корзину». Скрин: испанский интернет-магазин Primor.

Выбор товара на интуитивном уровне без знания языка. Большая красная кнопка — «Перейти к заказу / к корзине». Скрин: испанский интернет-магазин Primor.
Почему у всех интернет-магазинов похожий интерфейс
Бизнес стремится сделать взаимодействие клиента и сайта интернет-магазина приятнее и проще. Для этого разработчики сайтов соблюдают правила хорошего интерфейса, которые мы описали выше. Поэтому современные интернет-магазины часто выполнены в похожем минималистичном, плоском стиле.


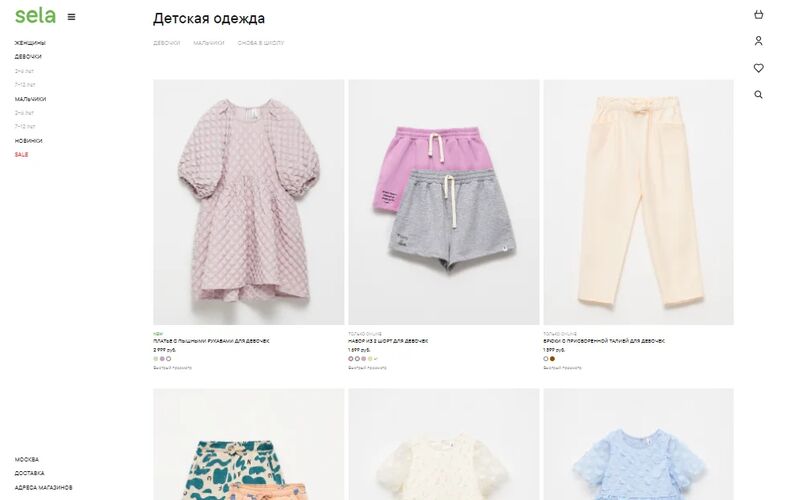
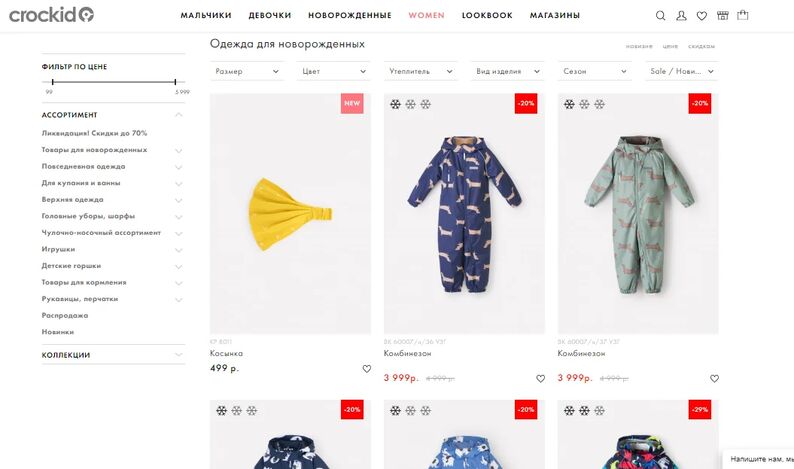
Сайты популярных интернет-магазинов детской одежды — Sela и Crokid
Вторая причина схожести сайтов — сознательный отказ бизнеса делать уникальный дизайн сайта. Чем стандартнее интерфейс, тем меньше времени клиент потратит на поиск нужных кнопок и тем быстрее найдёт нужный товар и купит его. Заходя на очередной сайт по продаже электроники, мы интуитивно уже знаем, что где расположено, где, скорее всего, будет каталог, а где корзина.
В противном случае человеку будет тяжело сориентироваться на сайте. Если опытный пользователь найдёт то, что ему нужно, то неопытный может просто закрыть сайт и уйти в другой интернет-магазин.

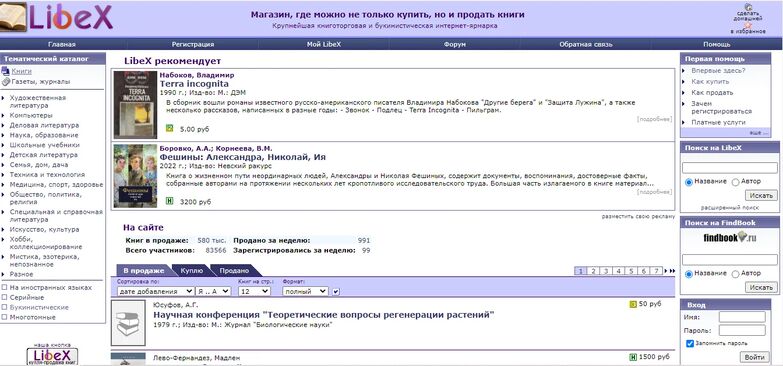
На сайте для покупки и продажи букинистических книг непросто найти строку поиска и корзину. Источник: торговая онлайн-площадка для букинистов libex.ru
За то, насколько пользователю будет легко и приятно пользоваться сайтом, приложением или другим цифровым продуктом, отвечают UX/UI-дизайнеры. Эти специалисты работают над внешним дизайном и внутренней структурой сайтов. Результат их работы — довольные пользователи и растущий бизнес. В видео ниже мы рассказали подробнее, чем занимаются UX/UI-дизайнеры, сколько зарабатывают и как попасть в эту профессию.

UX (или user experience) ― это пользовательский опыт, то есть то, как люди взаимодействуют с интерфейсом. UX-дизайнер работает над удобством сайтов и приложений.
UI (или user interface) ― это пользовательский интерфейс, то есть то, как выглядит сам интерфейс и все его элементы. UI-дизайнер работает над внешним видом меню, кнопок и других компонентов.
UX и UI тесно связаны, они почти всегда идут рядом. В некоторых крупных компаниях над интерфейсами работают узкие специалисты, но на рынке очень ценят дизайнеров, которые могут комплексно понимать и UI, и UX, и выстраивать работу с обоих точек зрения.
Конечно, знания в области пользовательского опыта и дизайна нужны не только дизайнерам, но и маркетологам, разработчикам, тестировщикам и владельцам бизнеса. Усвоить теорию и попробовать себя на практике удобно на онлайн-курсах по UX/UI-дизайну.
Из чего состоит интерфейс интернет-магазина
Основные элементы сайтов интернет-магазинов одни и те же. Сложно представить сайт без одного из этих компонентов:
- шапка сайта,
- поиск,
- каталог,
- карточки товаров,
- корзина;
- форма для обратной связи.
Шапка сайта
Шапка сайта находится сверху и чаще всего там есть очень краткая и важная информация: логотип, контакты, строка поиска, корзина и ещё что-то значимое. Шапка не должна быть перегружена.

Шапка сайта по продаже косметики
Поисковая строка
Строка поиска на сайте необходима, именно её используют клиенты, чтобы найти нужный товар, условия доставки или, например, адреса офлайн-магазинов. Поиск должен работать быстро и корректно. Также желательно, чтобы при поиске по каталогу находить нужный товар можно было не только по названию, но и по артикулу и бренду.

Поисковая строка прямо в шапке сайта и по центру хорошо заметна
Каталог
Каталог на сайте может быть реализован по-разному, главное, чтобы он был удобен пользователю и клиент мог найти нужную страницу за несколько кликов. Фильтры по цене, размеру и цвету также отлично помогают пользователям быстро найти всё нужное.

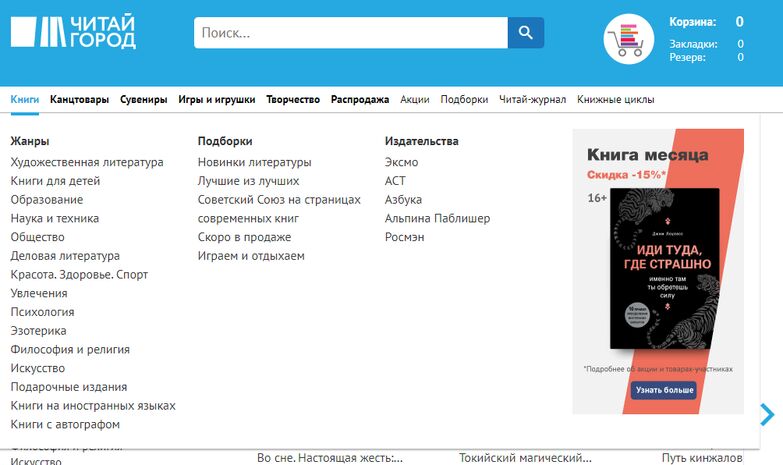
Каталог сайта книжного интернет-магазина
Карточки товара
Карточка товара должна содержать всю информацию, которая интересует покупателя: цена, размеры, артикул, подробные фото, характеристики, отзывы и, конечно, кнопку «Купить».

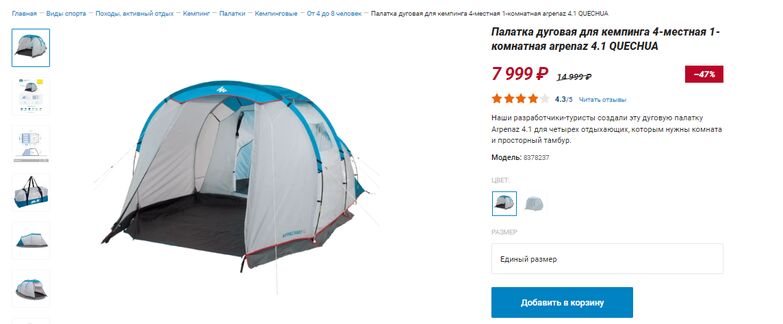
Карточка товара должны быть простой и информативной одновременно
Корзина
Корзина должна быть максимально понятной и наглядной, а процесс оформления покупки предельно простым. Внутри корзины должно быть удобно смотреть свой список покупок и при необходимости удалять их или менять характеристики (например, цвет, размер, количество).

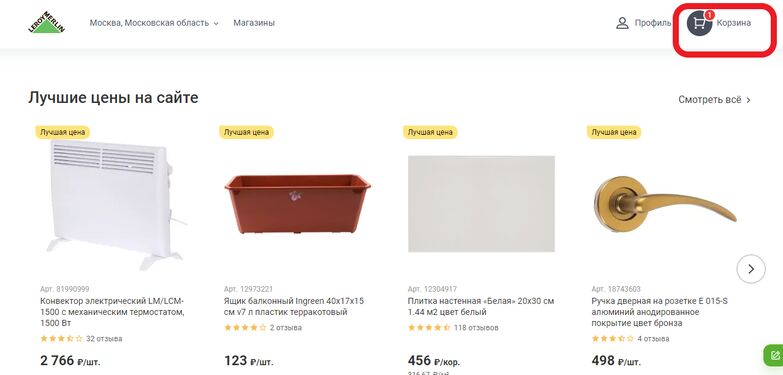
Взгляд привычно ищет корзину в правом верхнем углу
Форма обратной связи
Точку контакта с магазином можно реализовать по-разному, в виде кнопки обратного звонка, стандартных текстовых полей или онлайн-чата, главное, чтобы пользователь мог быстро получить нужную информацию.

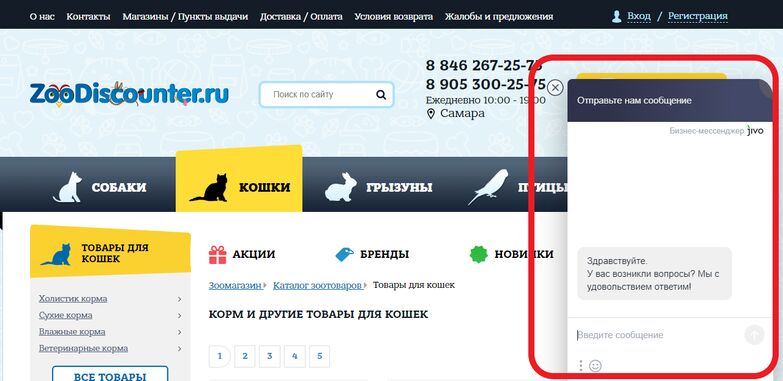
Простой рабочий вариант — онлайн-чат на главной странице сайта
Понятный и дружелюбный интерфейс — это и понятная навигация по сайту, и функционал меню с кнопками, и качество работы поиска. От всего этого зависит, насколько довольным уйдёт с сайта пользователь. Знания в области UX и UI помогают понять, что можно исправить на сайте, чтобы пользователям было удобно и в конечном счёте — увеличить прибыль.