Чем медленнее грузится ваш сайт, тем больше вероятность, что посетитель уйдёт, не дождавшись окончания загрузки. Это напрямую влияет на выдачу ресурса в Google и Яндекс, так что скорость загрузки ещё и важный фактор поисковой оптимизации сайта. Если вы работаете над продвижением сайта и юзабилити, вам необходимо следить за этим показателем. Читайте, какие есть инструменты, чтобы проверить скорость загрузки сайта и советы веб-разработчика, как её оптимизировать.
Почему скорость загрузки сайта — это важно?
Скорость загрузки — это то время, за которое страница загружается вместе со всеми картинками, текстом, баннерами, скриптами. По сути, это секунды между нажатием на ссылку и отображением всего содержимого веб-страницы в браузере.
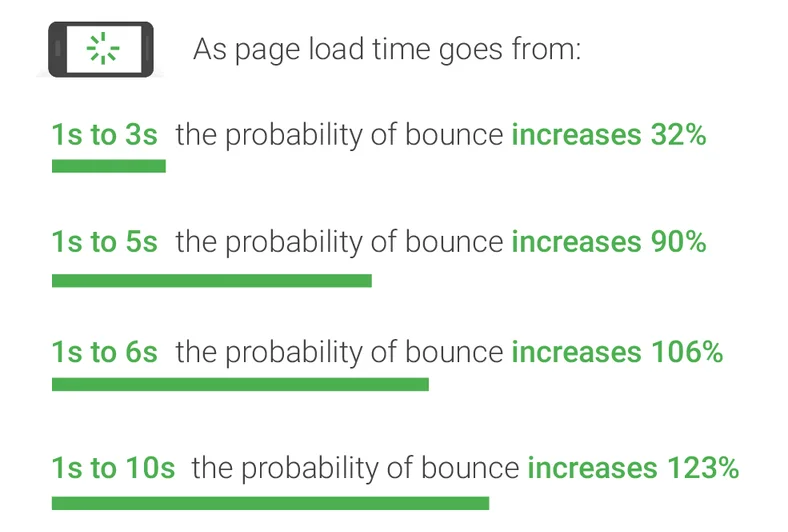
Исследования Google показывают, что вероятность ухода пользователя с сайта увеличивается на 32%, если страница загружается в течение 3 секунд, на 90% при загрузке страницы в течение 5 секунд и на 106% при загрузке страницы за 6 секунд.

Между скоростью загрузки и уходом посетителя с сайта есть прямая зависимость. Источник изображения: сайт thinkwithgoogle.com
Расскажем подробнее, как тормозящий сайт может навредить вашему бизнесу.
Ранжирование в поисковиках. Поисковые системы не «любят» медленно загружающиеся сайты. Скорость загрузки хоть и не напрямую, но всё же влияет на положение вашего сайта в поисковых системах. При медленной загрузке малое количество пользователей дожидается её конца, они скорее отдадут предпочтение другому более быстрому сайту. И чем больше таких пользователей, тем хуже положение веб-ресурса в системах поиска.
Продажи. Если сайт долго грузится, пользователи неохотно совершают на нём целевые действия — делают заказ, покупку или оставляют контакты. Вполне возможно, что недоработанный сайт мешает вам собирать лиды и делать продажи. Если у сайта резко упала конверсия, возможно, причина как раз в неоптимизированной загрузке страниц.
Эмоции пользователя. Когда приходится ждать загрузку целую вечность, это просто бесит. Лучше не проверять на прочность терпение потенциальных клиентов: вашему электронному ресурсу или бренду ни к чему ассоциироваться с негативными ощущениями. В конце концов, удобный и быстрый сайт — это забота о клиенте, которую он оценит.
Если вы продвигаете с помощью сайта ваши услуги или товары, нужно обязательно проверить скорость загрузки сайта и исправлять проблемы с ней вовремя. Для веб-разработчика и владельца онлайн-бизнеса будет серьёзной ошибкой не учесть этот фактор во время разработки и дизайна сайта.
Как проводится проверка и к чему нужно стремиться
У сложноустроенных сайтов и приложений с большим количеством контента скорость загрузки может отличаться. Чтобы понять, какая скорость приемлемая в вашем случае, можно посмотреть ситуацию у ваших конкурентов и ориентироваться на неё. Также стандарты по времени загрузки задают официальные рекомендации Google.
В идеале нужно, чтобы ваш сайт загружался не более 3 секунд. Если вы продаёте через сайт, желательно, чтобы загрузка длилась 2 секунды. После 3 секунд ожидания показатели отказов стремительно растут.

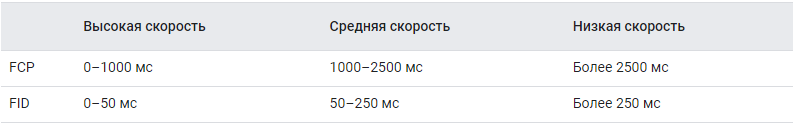
Данные из отчёта Google об удобстве пользования браузером Chrome
Основные показатели скорости загрузки
FCP (First contentful paint) — так называемая «первая отрисовка контента». Это время, которое нужно для появления первых очертаний контента на экране пользователя. В эти секунды он понимает, что ваш сайт в принципе работает. Большинство сайтов загружаются дольше 1 секунды, нормально, если ваш сайт загружается до 3 секунд. Если дольше — дело плохо.
FID (First input delay, или «максимально потенциальная задержка после первого ввода») — это время между действием пользователя и откликом онлайн-ресурса. Например, вы прокручиваете лендинг вниз и видите, что картинки и текст появляются с задержкой, а кнопки и ссылки становятся активными не сразу. Тут счёт идёт уже на миллисекунды.
Есть и другие важные показатели, например, LCP (Largest Contentful Paint) — время загрузки контента, то есть сколько секунд вы ждёте, чтобы на странице появились самые крупные элементы — текст и изображения. Желательно до 2,5 секунд.
Все эти показатели можно измерить с помощью специальных онлайн-сервисов. Например, через PageSpeed Insights, о котором мы расскажем подробнее ниже. На таких сервисах скорость загрузки сайта измеряется как бы от лица пользователя.

Скриншот стартовой страницы pagespeed.web.dev
Как измерить скорость загрузки сайта в PageSpeed Insights
PageSpeed Insights (т.н. ПейджСпид) — это разработка компании Google, популярный инструмент для вебмастеров. С помощью него можно узнать, есть ли проблемы с загрузкой веб-страницы и как их решить. Для имитации загрузки в PageSpeed Insights используется технология Lighthouse. Рассказываем, как работать с этим инструментом.
Открываем сайт сервиса, вводим url-адрес нужного сайта или страницы, которую хотим проверить. Для примера возьмём сайт Digital Academy.

Нажимаем кнопку «Анализировать». После этого изучаем результаты анализа.
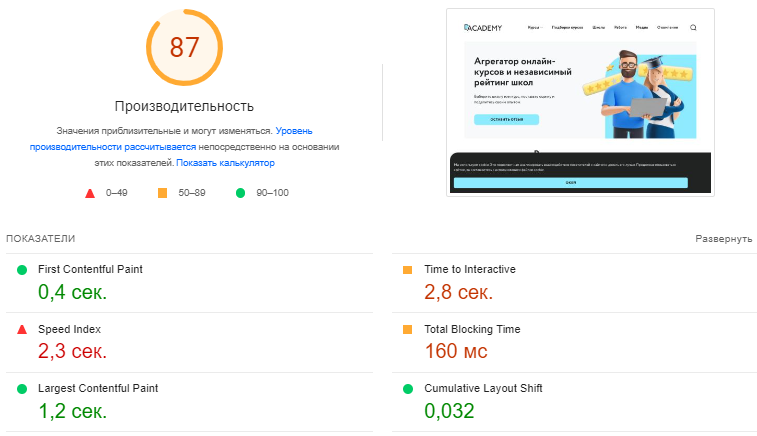
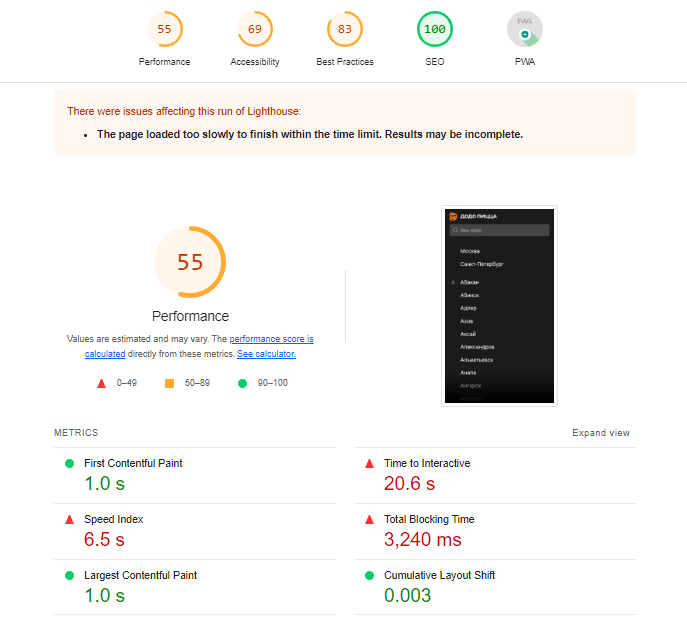
Общий балл производительности и показатели
Сервис присвоил скорости загрузки десктопной версии сайта 87 баллов. Это средний (жёлтый) уровень, то есть нужно провести работы для ускорения. В идеале показатель должен быть зелёным — от 90 баллов.

Расшифруем показатели:
First Contentful Paint — сколько секунд проходит от начала загрузки до появления первого изображения или текста.
Speed Index — скорость загрузки видимой части страницы.
Largest Contentful Paint — за сколько загружается самый большой блок, например, главная фоновая картинка на лендинге.
Time to Interactive — через сколько секунд со страницей можно взаимодействовать: прокручивать и нажимать кнопки.
Total Blocking Time — сколько миллисекунд проходит между первой отрисовкой контента (First Contentful Paint) и моментом, когда со страницей можно взаимодействовать (Time to Interactive).
Cumulative Layout Shift — на сколько в процентной величине сместились объекты при загрузке контента. Пока картинка загружается, текст сдвигается вниз или в сторону, в итоге какое-то время контент нестабилен — он как бы разъезжается.
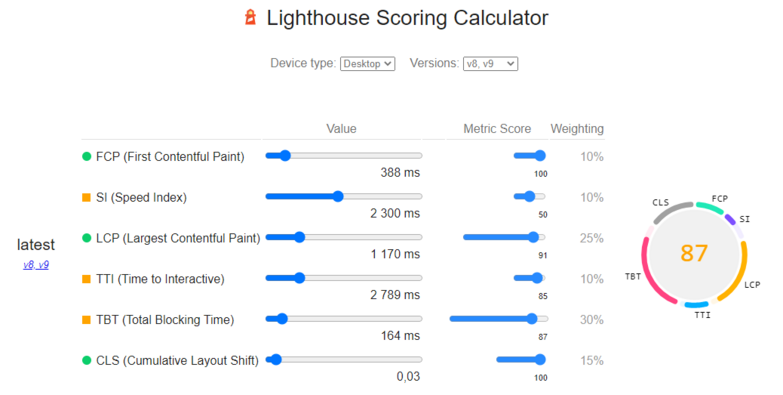
ПейджСпид выдаёт оценку скорости загрузки по 100-балльной шкале. Общий балл высчитывается в калькуляторе Lighthouse Scoring Calculator на основании перечисленных выше показателей.

Цвет, присвоенный каждому показателю, сигнализирует, находится он в пределах допустимого (зелёный) или нет (оранжевый).
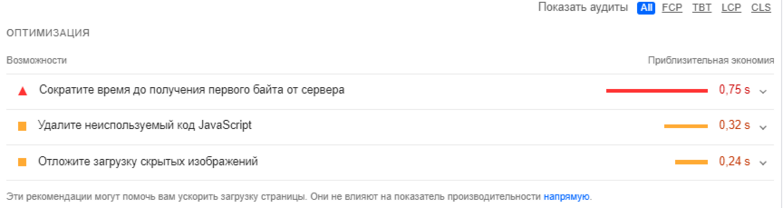
Оптимизация
Советы по оптимизации в PageSpeed нацелены на то, чтобы улучшить производительность сайта. Рекомендации написаны рядом со значками: красный треугольник — проблема приводит к значительному ухудшению скорости загрузки, оранжевый квадратик — значит фактор является причиной средней скорости загрузки.
В этом разделе отчёта мы видим список проблем: что критичнее всего, а чего в идеале вообще не должно быть. Цифры справа — это то, на сколько секунд ускорится загрузка после устранения проблемы, они влияют на показатель Speed Index.

Возможности оптимизации в отчёте
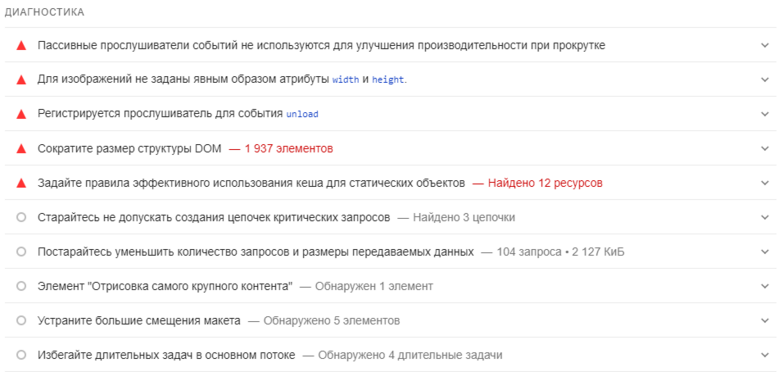
Диагностика
Система подсказывает нам частые ошибки, которые негативно влияют на скорость загрузки:
- сразу подгружаются картинки, до которых пользователь ещё не докрутил;
- подгружается лишний код;
- картинки не оптимизированы по размеру — например, картинка 285x160, а на мобильном она подстраивается под размер 200х100, и если для неё изначально не задана высота и ширина, она будет долго подстраиваться;
- влияние стороннего кода — страница вроде уже загрузилась, но пользователь всё равно видит крутящийся значок ожидания.

Подробная информация о производительности сайта в PageSpeed Insights
В идеале владельцу сайта или веб-мастеру нужно стремиться ко всем зелёным показателям и к тому, чтобы список рекомендаций был пуст. Пустой список значит, что вы хорошо оптимизировали сайт и у Google претензий к вам нет.
Скорость загрузки мобильной и десктопной версии сайта измеряется по одинаковым показателям. Имейте в виду: как правило, рейтинг мобильной версии будет ниже десктопной, потому что проверку эмулируют на среднем телефоне и на 3G/4G. На хорошем телефоне, который подключён к WiFi, сайт загружается быстрее. Если на мобильной версии все показатели жёлтые — это нормально.
Какие ещё есть инструменты
Инструмент от Google — не единственный способ проанализировать сайт. Часть сервисов, позволяющих проверить скорость загрузки сайта, помогает не только сделать простые замеры, но и выяснить, что замедляет веб-ресурс и как улучшить ситуацию. Рассмотрим, какие ещё есть варианты для проверки и оптимизации.
Lighthouse
Инструмент аудита сайтов, так же как и PageSpeed Insights, разработанный Google. Lighthouse проверяет производительность, доступность и поисковую оптимизацию веб-страниц.
Чтобы начать работу, нужно установить расширение Google Lighthouse для Chrome. Затем перейдите на нужную страницу сайта и нажмите кнопку Generate Report в расширении Lighthouse. Отчёт Lighthouse практически идентичен отчёту PageSpeed Insights, там будут оценки по метрикам, уже известным нам по PageSpeed, и способы повысить его оценку.

Отчёт в расширении Lighthouse
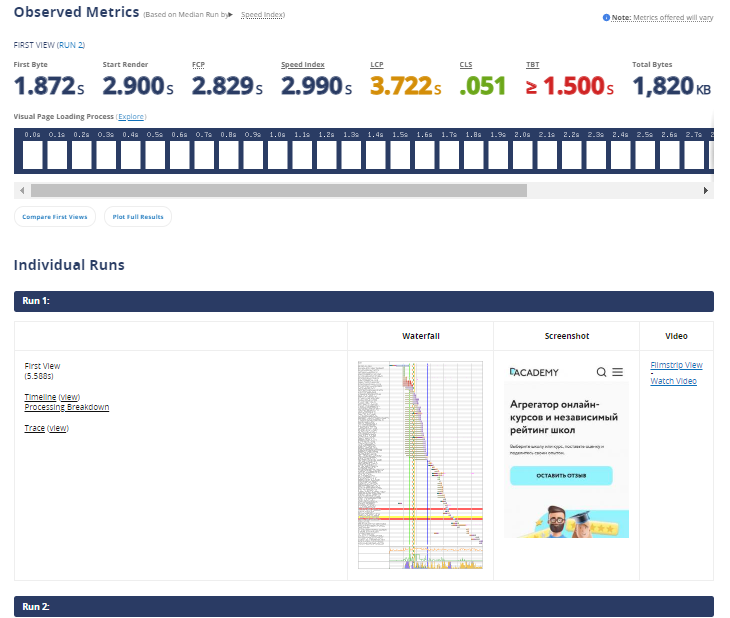
WebPageTest
Инструмент для проверки производительности веб-ресурсов. Сервис поддерживается Google на GitHub, поэтому его можно бесплатно загрузить и установить на свой сервер.
Одно из преимуществ платформы — огромное количество опций, в разделе «Расширенное тестирование» много настроек, он разработан как мощный инструмент для разработчиков. Результаты выдаются в виде подробной таблицы в формате Waterfall.

Скриншот фрагмента отчёта по итогам проверки производительности на WebPageTest
Google Search Console
Служба, разработанная в Google, чтобы веб-мастера могли проверять поисковые запросы, статус индексации, ошибки сканирования, а также оптимизировать видимость своих сайтов.
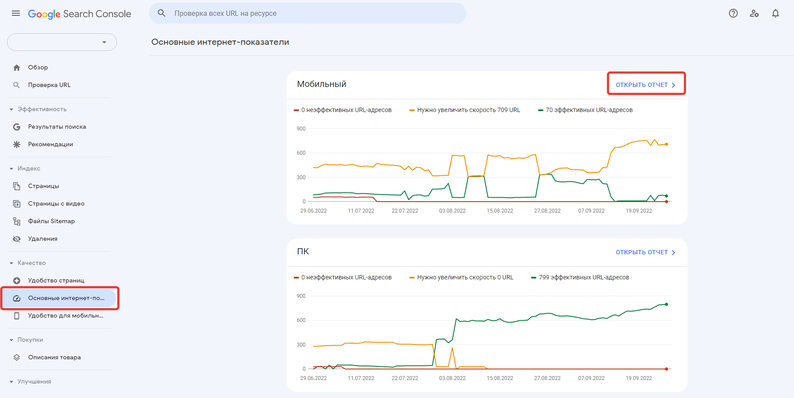
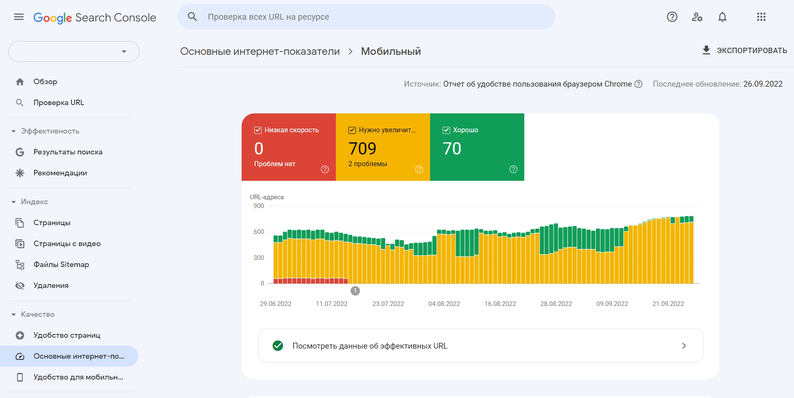
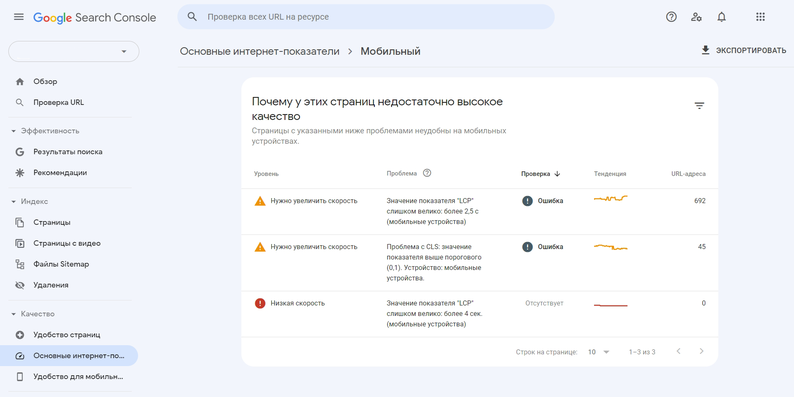
Чтобы узнать, насколько быстро загружается ваш сайт на десктопе и смартфоне, нужно зайти в Search Console. В разделе «Основные интернет-показатели» кликаем на «Мобильный». Откроется страница с информацией о скорости загрузки. Тут нет таких подробностей, как, например, в WebPageTest, зато можно изучить базовые показатели.



Проверка скорости загрузки в Google Search Console
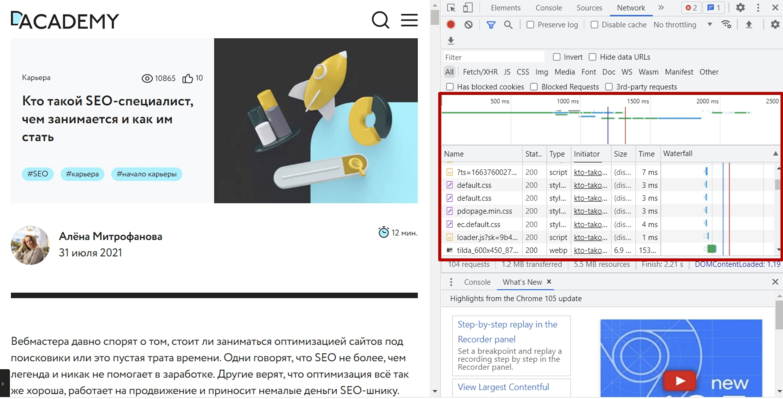
Вкладка Network в браузере Chrome в консоли разработчика
На вкладке Network можно увидеть, сколько времени понадобилось, чтобы получить ответ на тот или иной сетевой запрос, который делает сайт.

Веб-мастера используют вкладку Network для улучшения скорости загрузки страницы
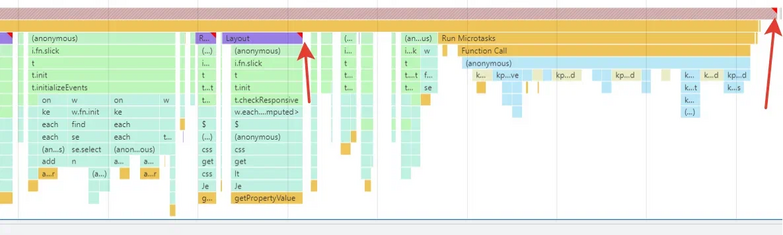
Вкладка Performance в браузере Chrome в консоли разработчика
Здесь отображаются стандартные метрики скорости загрузки в очень подробном формате. У некоторых процессов может появиться красный уголок. Это означает, что превышено минимально рекомендуемое время выполнения задачи.

Вкладка Performance в браузере Chrome в консоли разработчика

Красные уголки на вкладке Performance
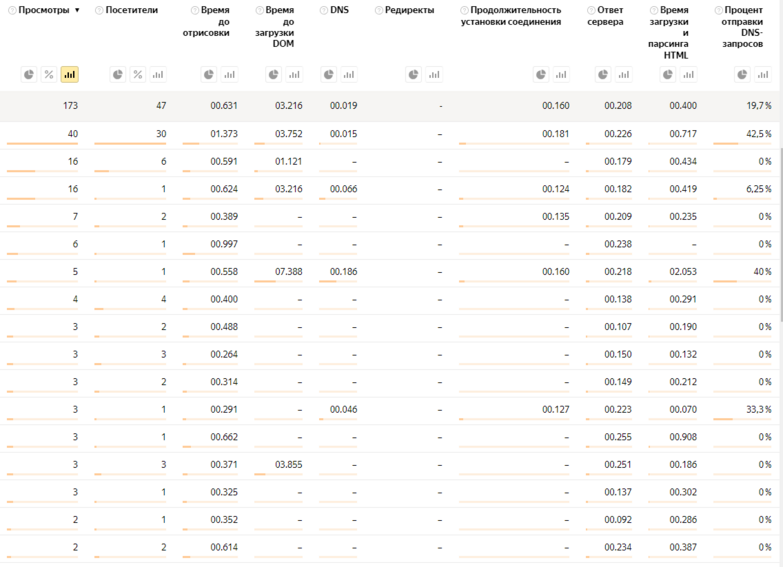
Яндекс Метрика
В Яндекс.Метрике есть отчёт «Время загрузки страниц» (Отчёты→Стандартные отчёты→Мониторинг). Он позволяет определять, как быстро содержимое страниц отображается на экранах пользователей и возникают ли проблемы с загрузкой.
Ключевым показателем полной загрузки страницы в Яндекс.Метрике является Время до загрузки DOM (время от начала перехода на страницу до полной загрузки страницы со всеми её компонентами). Также, как вариант, можно посмотреть на поведение пользователя и проанализировать, что ему мешало при загрузке сайта. Например, увидеть, что скорость связана с отказами и конверсией.

В Метрике можно узнать как время загрузки сайта, так и время загрузки отдельной страницы
Если вам нужны системные знания по разработке сайтов, их устройству и оптимизации — пройдите один из курсов для веб-разработчиков.
Частые ошибки, которые влияют на загрузку сайта и как их устранить — советы разработчика
Мы попросили веб-разработчика Алексея Ерохина рассказать о распространённых ошибках, которые замедляют скорость загрузки веб-ресурса.
Размер изображений. Не стоит везде использовать большое изображение, ведь оно будет тормозить загрузку и сжиматься браузерам, что может привести к артефактам отображения. Нужно отдавать пользователю изображение размера, который ему необходим сейчас. Обычно это зависит от размера экрана устройства. Решить это можно, например, с помощью тега picture или img с атрибутами srcset и sizes.
Формат изображений. Оптимизированные изображения будут мало весить, но сохранят качество. Современный стандарт для сайтов — это изображения в формате webp. Если визуального контента много, будет неудобно каждый раз вручную проводить конвертацию из jpg и png в webp. Эта проблема решается, например, специальным скриптом, который конвертирует в формат webp любые изображения, которые вы загружаете на сайт. Ещё можно решить проблему через HTML-тег picture.
Размер кода CSS. Для отображения контента браузер запрашивает файлы CSS. На деле многие стили не используются на конкретной странице. Их большое количество и вес замедляют загрузку веб-ресурса. Распространённые способы борьбы: удалить неиспользуемые стили, разбить те, что есть, на части, настроить приоритетную загрузку стилей, которые используются на первом экране.
Серверные настройки. Для оптимизации загрузки можно настроить всё так, чтобы на сервере CSS-код и код JavaScript сжимался с помощью специальных алгоритмов, а на сайте «разжимался».
Кеширование на стороне клиента. Кеширование нужно делать, чтобы пользователь не загружал файлы каждый раз, когда заходит на сайт. Здесь будет полезен инструмент CDN — сеть доставки содержимого. Сеть автоматически задаёт ближайшее место, откуда пользователь быстрее сможет получить данные от сайта. CDN полезен, если вы используете какую-то популярную библиотеку (велик шанс, что у пользователя уже есть этот файл), или ваш сайт посещают пользователи со всего мира (выбор оптимальной локации для быстрой загрузки контента).